Бегущая строка на светодиодной матрице и Arduino
Материал по статье автор Виталий Чубатый
Все знают, как красиво выглядит «бегущая строка». Но главное не красивый вид, а возможность показать очень длинный текст, не помещающийся на экран. Попробуем реализовать такое же на светодиодной матрице и Arduino.
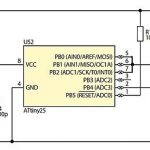
Вообще, для создания бегущей строки есть два способа – простой и сложный. У каждого есть свои плюсы и минусы, а какой из них лучше – надо смотреть по ситуации. Рассмотрим оба. Схему подключения используем ту же, что и в прошлом материале.
Простой способ
В прошлом материале мы выводили статическое изображение в виде текста. Попробуем реализовать эффект «бегущая строка», сделав более длинный текст и просто выбирая необходимые части для вывода.
Для работы используем прошлый скетч, немного изменив его. В частности, в секции инициализации оставим только предварительные настройки и очистку экрана, а вот вывод текста перенесём в основное тело программы. Это следует сделать, так как информация на экране будет постоянно обновляться.
Для начала попробуем написать что-то приличное, например, «Ктулху фхтагн!». Подготовим соответствующий массив с буквами, аналогично прошлому примеру (есть в скетче по ссылке внизу материала). Шрифт делаем с символами одинаковой ширины, 5 столбцов – это пригодится в следующих материалах.
Следует обратить внимание, что если мы хотим, чтобы текст плавно выезжал справа и так же плавно уходил налево, нам нужно оставить чистое поле, равное по ширине экрану.
Поэтому в начале и в конце массива добавим по 32 байта со значением 0b00000000. Для вывода на экран выбираем 32 байта подряд, постепенно смещая начало выборки в сторону конца массива. Код вывода получился следующим:
void setup() {
matrix.setIntensity(brightness);
matrix.setRotation(0);
matrix.fillScreen(LOW);
matrix.write();
}
void loop() {
byte x, y, i;
for (i = 0; i <= sizeof(leds) - 32; i++) {
for (y = 0; y <= 32; y++) {
for (x = 0; x < 8; x++) {
matrix.drawPixel(x, y, leds[i + y] & (1< }
}
matrix.write();
delay(250);
}
}Для изменения скорости прокрутки можно поиграться со значением задержки.
Внимание! При размере экрана в 32×8 светодиодов один байт соответствует одному столбцу, поэтому можно использовать функцию sizeof(). В случае иного размера столбцов результат следует разделить на 2 (для столбца в 16 светодиодов) и т. д.
Видео с результатом работы:
Сложный способ
При большом количестве текста изображение будет требовать слишком много памяти, поэтому здесь стоит пойти иным путём – сформировать отдельно изображения символов, а в массив для отображения записывать только коды символов.
Для упрощения задачи можно пожертвовать плавностью прокрутки и сдвигать текст сразу на 6 столбцов (5 занимает символ и 1 – межсимвольный интервал).
В 32 столбца поместится максимум 5 символов, поэтому в начало и конец массива также пишем только по 5 пробелов.
Для облегчения работы добавим функцию drawSymbol():
void drawSymbol(byte code, byte pos) {
for (byte y = 0; y < 5; y++) {
for (byte x = 0; x < 8; x++) {
matrix.drawPixel(x, pos * 6 + y + 1, sym[code][y] & (1< }
for (byte x = 0; x < 8; x++) {
matrix.drawPixel(x, pos * 6 + 6, LOW);
}
}
}Соответственно, упрощается вывод символов:
Code:
void loop() {
byte y, i;
for (i = 0; i <= sizeof(leds) - 5; i++) {
for (y = 0; y < 5; y++) {
drawSymbol(leds[i + y], y);
}
matrix.write();
delay(500);
}
}Видео с результатом работы:
Полный текст скетча можно скачать по ссылке ниже.